Blog de Caca
Aqui vas a ver cada tarugada que se me ocurra que me logre... bla bla bla bla
viernes, 5 de abril de 2013
lunes, 18 de julio de 2011
domingo, 17 de julio de 2011
Want A Google+ Invitation? How To Sign Up For Google's Social Network

Google está apostando a que su nueva red social, Google +, resolverá lo que llama el "torpe" estado de uso compartido en línea - Google, pero no comparte las invitaciones para su último proyecto con todo el mundo.
Los usuarios han estado pidiendo invitaciones a Google +, que Google lanzó en un número limitado de "prueba de campo", señalando que "es posible que algunas asperezas." El acceso al proyecto es en la actualidad sólo por invitación, y un número limitado de usuarios se les dieron 15 invitaciones cada uno para llevar a los demás a bordo.
Si estás ansioso por empezar a probar Google + y no puede encontrar a alguien con una invitación de repuesto, usted puede registrarse para solicitar una cuenta de Google + aquí. Google ha creado un formulario de inscripción que se pide a la gente a presentar su nombre y dirección de correo electrónico para que puedan permanecer publicado que el servicio se lanza con más detalle. "Todavía estamos limar unos pocos problemas en Google +, por lo que no está preparado para todo el mundo para subir a bordo", escribió Google. "Pero, si se quiere, se lo haremos saber el momento en que las puertas están abiertas de verdad. Cool? Cool".
Google también ha creado una cuenta de Twitter, GooglePlus, que ha sido Twitter a la información sobre el nuevo servicio.
(UPDATE:. La cuenta ha sido suspendida y no fue al parecer un oficial de cuenta de Google)
Esta no es la primera vez que Google ha creado una gran expectativa por la limitación de un nuevo servicio a un selecto grupo de usuarios iniciales. Al igual que Google +, Google Wave fue al primero disponible sólo por invitación, al igual que Gmail.
Echa un vistazo a 9 cosas que usted necesita saber acerca de Google + aquí, y luego hacer un recorrido visual de la nueva red social aquí.
Tulalip: Microsoft cuelga por error su buscador social y lo retira inmediatamente
Lo leo en WinRumors. Parece ser que el gigante Microsoft esta haciendo pruebas con un nuevo buscador social. No se trata de un rumor, sino que una versión fue colgada por equivocación. Antes de que pudieran volver a ponerla offline, la gente se dió cuenta y ahora se ha armado una especie de revuelo en torno suyo, a tal nivel que la propia compañía ha tenido que dar explicaciones.

Según ellos, se trata de un proyecto interno de uno de los equipos de investigación de la corporación que fue colgado en la red por pura equivocación. Lleva por nombre Tulalip, y ahora mismo luce como podéis ver en la imagen. Fue colgado por equivocación en socl.com, un dominio propiedad de Microsoft, y por lo que se puede ver, de proyecto interno nada, y además esta ya bastante pulido ya que pese a que la interfaz es simple y le faltan algunos parches, ya tiene todos los elementos de un buscador social.
¿Llevará finalmente este proyecto el nombre de Tulalip, o se trata tan sólo de un nombre clave? ¿Estamos a punto de su lanzamiento? Son preguntas que todavía necesitan respuesta, aunque lo que verdaderamente me pregunto es… ¿Por qué se puso online el servicio? Se trata de un error demasiado grande, y más tratándose de un proyecto secreto. ¿No será que quieren generar buzz de cara a que la prensa especializada y la gente comience a preguntar?
sábado, 16 de julio de 2011
LAyout
Al crear un diseño de web, uno de los aspectos más importantes es el diseño del layout (estructura). Mucha gente tiene en cuenta la importancia de hacer un buen layout y como hacerlo (CSS, tablas, frames, etc), pero los conceptos básicos de diseño web son a menudo ignorados por completo.
El espacio y el espacio en blanco en el layout
1. Mantén una resolución de pantalla como objetivo, pero no te cierres: Aunque la mayoría de los usuarios se han alejado hace tiempo de la clásica resolución de 800×600, no la pierdas de vista cuando hagas el layout o estructura de tu diseño web, procura que tu web también se vea bien en ella aunque diseñes para resoluciones de 1024×768 o mayores. Si no tienes en cuenta resoluciones de navegador inferiores puedes estar dejando de lado a un porcentaje de usuarios nada despreciable.
2. Utiliza todo el espacio disponible, pero se flexible: El uso de un tamaño relativo (fluido) en determinadas secciones del diseño de tu páginas web (por ejemplo en la zona principal del contenido), de modo que se expanda y contraiga para adaptarse a la ventana del navegador, lo hace más usable, mejorando la experiencia del usuario.
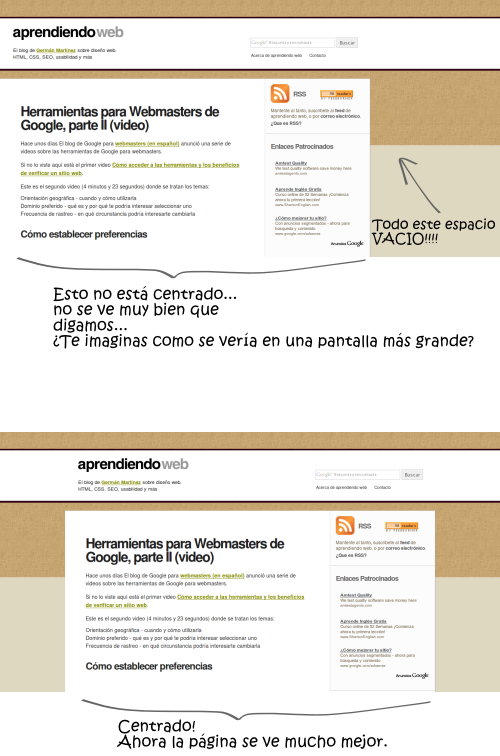
3. Usa el color para definir los espacios: si quieres diseñar una página con anchos fijos, ¿por qué no centrar la web en la pantalla del navegador y mejorar así su presentación? Mira el ejemplo que se propuso en una guía anterior, ¿qué te parece mejor?:

A la vez que centras la página en el navegador, puedes ponerle un color de fondo diferente al sitio, como se ve en el ejemplo. Esto mejorará la apariencia de tu web con los cambios de resolución que se producen de un usuario a otro. Las grandes resoluciones (por encima de 1024×768) mostrarán una parte de la ventana de navegación con el color de fondo que hayas elegido, mientras que los navegadores con resoluciones más pequeñas mostrarán menos o ningún color de fondo.
Imágenes y gráficos en tu estructura web
4. Alinea las imágenes: Uno de los errores de diseño más comunes en diseñadores novatos es insertar las imágenes en una página de cualquier manera sin pensar en el layout (estructura). Esto visualmente no queda muy bien, puesto que por defecto las imágenes se alinean a la izquierda, resulta mucho más agradable verlas centradas. Con un simple código de un par de líneas puedes centrar tus imágenes. Este código va en tu hoja de estilos CSS:
img { display: block; margin: auto; } 5. Proporción de los gráficos y texto en una página: Es fácil dejarse llevar por la gran cantidad de imágenes y animaciones disponibles, pero si te pasas añadiendo imágenes a tu web, puedes hacer que resulte muy difícil de leer o incluso molesto.
Ancho del texto
6. Piensa en el ancho del texto: con esto me refiero a cuántas palabras se muestran como promedio en una línea de texto. La mayoría de personas pueden leer cómodamente alrededor de 7 a 11 palabras en una línea. Con más palabras el texto se vuelve difícil de leer, con menos se vuelve incoherente y distraen los saltos de línea.
7. No te recomiendo que centres el texto: Una de las técnicas que primero se aprenden cuando se construyen páginas web es el uso de la etiqueta center (para centrar estructuras), y lo típico es empezar a centrar todo sin medida. Sin embargo, centrar un texto en HTML y que quede bien es complicado, y además conseguir que se lea con facilidad mucho más. Un consejo, no centres el texto, utiliza el justificado o mejor, simplemente no lo toques (déjalo alineado a la izquierda como viene por defecto). Prueba con justificar el texto, tal vez sacies tu ansia por centrar y centrar:
p {text-align: justify} Alineación del layout
8. Cuida la alineación de cada parte de tu sitio: La mayoría de los desarrolladores web, cuando piensan en la alineación piensan en el atributo align o en la propiedad CSS float y similares. Pero la alineación de los elementos de la página es más que justificar o no el texto o flotar un menú a la izquierda o a la derecha. La alineación proporciona el marco estructural de un diseño web. La alineación puede afectar a la experiencia del navegante en tu web y a la efectividad de la misma en lograr sus objetivos.
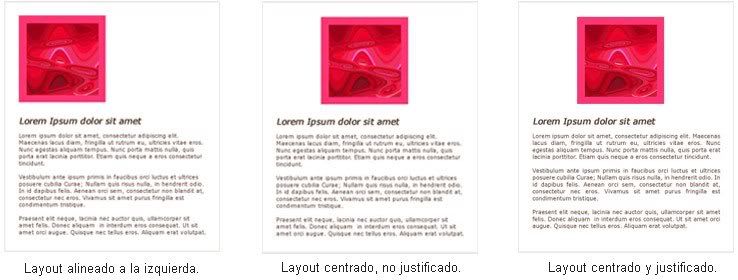
A continuación tienes los ejemplos más típicos de alineación en los layouts. Mira estos ejemplos y juzga por ti mismo cuál es el tipo de alineación para la estructura de tu sitio web más adecuado (o que más te gusta):

jueves, 14 de julio de 2011
El Status de Facebook
El Status de Facebook se ha convertido en algo más que el nickname de Msn Messenger, y que Twitter, es la mejor y mayor representación de tus capacidades en menos de 160 caracteres. Resume tu vida, experiencia, emociones, SIN ABURRIR, en esas pocas líneas. No es un Qué estás haciendo, es un Por Qué lo haces.
Por ello, he aquí mi Top Ten de los peores crímenes de Status en Facebook*. Así echaros una mano, y no veros repitiendo errores, como si fueras un Facenewbie.
Empecemos:
1. Letras de las canciones
Es fácil de entender, a veces nos sentimos como esa letra de Soraya Arnelas (rollito Eurovision) “La noche es para mí” y estamos esperando que nos digan que sienten por nosotr@s. Pero vamos, que para contarlo en FB, tan desesperados estamos?
2. Agresión pasiva
Crees que de verdad ese tipo/a que tanto odias va a leer tu FB y cambiar su actitud?, pero si ni siquiera lo tienes entre tus amigos? O es que eres tan masoca que tienes a tus enemigos tan cerca de ti como para seguirlos?
3. Exceso de Información
Como pagarse un anuncio en la tele en hora de alto rating es tan caro, FB se ha convertido en la herramienta más eficaz para contarle a la gente lo que pasa en tu vida y cuanto celo debería darle a cualquiera por no ser tú. Reuniones, millones de presupuestos, cuanta gente te sigue en Twitter…vamos que eres capaz de poner cualquier cosa para que la gente desee ocupar el sitio en ese maravilloso asiento en el metro, que solo a ti te pertenece, no?
4. Información inadecuada
Hay cosas que se merecen más que una línea en Facebook. Desde la muerte a un ascenso en el curro. Pero jamás contar nada sobre la vida de los demás: “X le puso los cuernos anoche a Sandra en la fiesta del curro”. Recuerda que todo se devuelve en la vida, y quizás tú seas el protagonista del próximo status.
5. Pregúntame, pregúntame…
El intentar y aparentar parecer que eres el dueño de un secreto, tan sólo demuestra que quieres que te pregunten. Si quieres que te pregunte, no es más fácil poner: pregúntame y ya está?
6. La actualización por aburrimiento
Diciéndonos que este cansado, aburrido, con sueño sólo parece que estás tratando de recordar a la gente que todavía estas vivo. No vaya a ser que te echen del curro por eso. Ya ha pasado.
7. La …
Nunca he sabido que significan las “…” será que el FB se actualizo solo o que simplemente significa algo que no soy capaz de entender?
8. Linkar tu web.
Tiene que estar demasiado bueno lo que vayas a poner como para tener la osadía de ponerlo en tu status. No linkees a cosas como: Voy a hacer tal cosa en mi web, o he cambiado el diseño, que tus lectores lo van a ver, no te preocupes, pero no se lo cuentes a quienes no le interesa.
9. Copiarte estilo de otros.
Los status de FB son como tu estilo de vida, propios y únicos. Hay gente que suele poner información relevante e interesante, hay gente que tiene grandes ocurrencias y las cuenta, y hay gente que no tiene nada de eso, y se dedica a copiarlos. Si esto es lo mejor que sabes hacer, mejor ni lo publiques.
10. Mas y para qué?
Estas en el metro yendo a ver un cliente. El cliente te aprobó el presupuesto. Qué alegría me aprobaron el presupuesto. Me voy a celebrarlo con los colegas. Que pedo cogí anoche. Me levante hecho mierda del pedo de anoche. Y lo posteas en tu status?
No me importa y a los demás tampoco.
martes, 12 de julio de 2011
Que es trapping??
“Trapping” es un proceso dificil de entender y de aplicar, porque cada trabajo requiere diferente tratamiento. En general trapping es compensar los espacios blancos entre colores diferentes, esto es debido a que el papel se mueve a la hora de imprimir. En QuarkXpress e InDesign, el default de trapping puede funcionar en algunos casos, pero en otros se tendrán que hacer algunos ajustes. En Illustrator y Freehand es difícil lograr un buen trapping. Para estos programas dependerá el tipo de ilustración, así que no me atrevo a decir una receta ideal.
 Cuando se hace una separación entre dos colores spot (Pantone, Tru-Match, etc.) se corre el riesgo que se produzca un hueco blanco entre ambas tintas, este mal registro es inevitable, aunque se utilice una máquina de impresión de máxima calidad, las causas pueden ser porque el papel se mueve cuando se imprime, o las placas se desalinean, etc.
Cuando se hace una separación entre dos colores spot (Pantone, Tru-Match, etc.) se corre el riesgo que se produzca un hueco blanco entre ambas tintas, este mal registro es inevitable, aunque se utilice una máquina de impresión de máxima calidad, las causas pueden ser porque el papel se mueve cuando se imprime, o las placas se desalinean, etc.
Esto se debe a que el espacio que ocupa el color de encima es exactamente del mismo tamaño del espacio que deja el otro. Entonces si se produce un pequeño error de registro se nota al instante.
Existen dos formas de contrarestar este defecto:
Expandir el color claro (pantone 104) más allá del espacio asignado, para que al imprimir el color oscuro (pantone 266) solo utilice el espacio que le corresponde y así cubra lo que dejó sobrante el color claro (pantone 104).

Contraer el color de abajo (color claro pantone 104), para que al caer el segundo color (oscuro pantone 266) cubra lo que dejó de reserva el primero.

Cuando preocuparse por el trapping?
Es bueno considerar el trapping desde antes de diseñar, porque si se va a imprimir a dos colores, tenemos que preguntar quién y como se va a hacer. Cada impresor requiere diferente trapping, dependiendo que máquina se utilizará, que papel o que colores. No es lo mismo si se va a imprimir en una máquina ultra-moderna o en una del pasado medio siglo. También no es lo mismo sobre papel periódico que una revista de Arte. Lo esencial es preguntar todas estas variantes. Si es imposible conocer como se hará el trapping, simplemente se crea un diseño en donde los colores no se tocan entre sí o el color oscuro haga “overprint” (imprime sobre la tinta anterior) y así se asegura una buena impresión. Los colores metálicos requieren de un trapping especial, estos necesitan secarse antes de la siguiente impresión. Si el diseñador es astuto puede utilizar el “overprint” para crear un tercer color, al imprimir una tinta de color sobre otro.
Que cantidad de trapping?
Nadie puede dar una receta de cuanto trapping se requiere, pero como medida general para offset se puede utilizar .25 de un punto ó .003 de pulgada. Recuerda que exagerar en el trapping significa tener la unión de los colores igual de horrible que como si no usaras trapping, porque en lugar de tener un espacio blanco tendrás un borde muy oscuro entre los colores.
En que programa se hace y quién estará a cargo del trapping?
Los programas vector como Illustrator y FreeHand pueden crear cierto tipo de trapping, el problema es que lo tiene uno que hacer manualmente y por ende saber que es lo que se está haciendo.
Una fotografía a todo color en un programa como Photoshop no requiere trapping, los colores se mezclan entre sí naturalmente. (hay excepciones)
Un programa de “layout” como QuarkXpress maneja eficientemente el trapping, cuando los elementos son creados por este mismo, el problema comienza cuando se importan imágenes multicolores, ahí es cuando se requiere de un programa especial como Trap Wise (cuesta miles de dólares), este programa puede crear trappings casi imposibles, digamos entre el degradado de un color metálico y una fotografía de fondo (claro que el que lo utiliza es una persona con mucho conocimiento en el medio).
Según todo esto, lo único que podemos sugerir es que si no sabes exactamente lo que estás haciendo, mejor dejes el trapping en manos de los que hacen el servicio de preprensa, aunque pagues un poco más, por lo menos dormirás tranquilo al saber que todo lo que hemos explicado y que tal vez no lo hicimos bien, otra persona sabe como hacerlo. No hay problema si dejas en manos de otro lo que por el momento no está a tu alcance.
