Al crear un diseño de web, uno de los aspectos más importantes es el diseño del layout (estructura). Mucha gente tiene en cuenta la importancia de hacer un buen layout y como hacerlo (CSS, tablas, frames, etc), pero los conceptos básicos de diseño web son a menudo ignorados por completo.
El espacio y el espacio en blanco en el layout
1. Mantén una resolución de pantalla como objetivo, pero no te cierres: Aunque la mayoría de los usuarios se han alejado hace tiempo de la clásica resolución de 800×600, no la pierdas de vista cuando hagas el layout o estructura de tu diseño web, procura que tu web también se vea bien en ella aunque diseñes para resoluciones de 1024×768 o mayores. Si no tienes en cuenta resoluciones de navegador inferiores puedes estar dejando de lado a un porcentaje de usuarios nada despreciable.
2. Utiliza todo el espacio disponible, pero se flexible: El uso de un tamaño relativo (fluido) en determinadas secciones del diseño de tu páginas web (por ejemplo en la zona principal del contenido), de modo que se expanda y contraiga para adaptarse a la ventana del navegador, lo hace más usable, mejorando la experiencia del usuario.
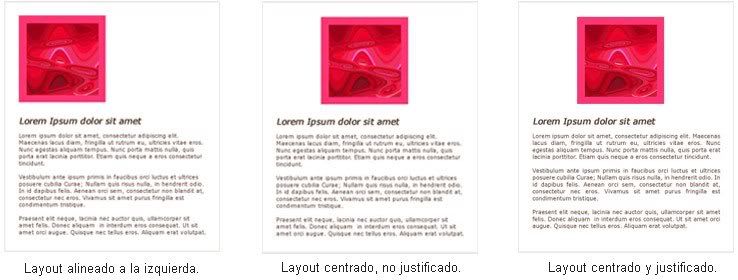
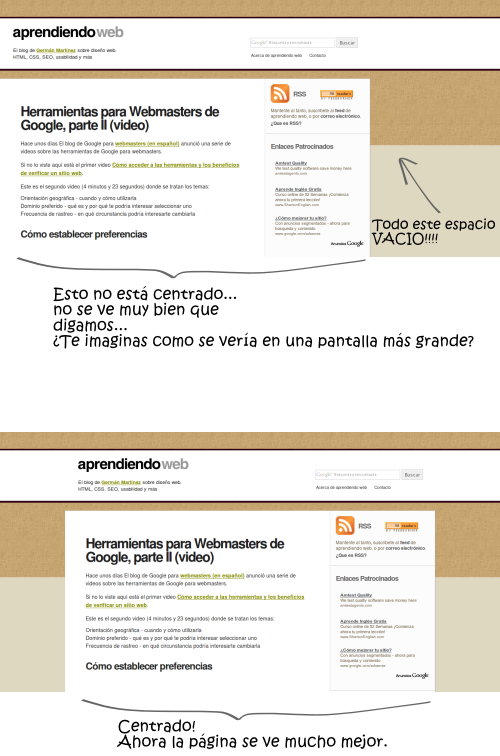
3. Usa el color para definir los espacios: si quieres diseñar una página con anchos fijos, ¿por qué no centrar la web en la pantalla del navegador y mejorar así su presentación? Mira el ejemplo que se propuso en una guía anterior, ¿qué te parece mejor?:

A la vez que centras la página en el navegador, puedes ponerle un color de fondo diferente al sitio, como se ve en el ejemplo. Esto mejorará la apariencia de tu web con los cambios de resolución que se producen de un usuario a otro. Las grandes resoluciones (por encima de 1024×768) mostrarán una parte de la ventana de navegación con el color de fondo que hayas elegido, mientras que los navegadores con resoluciones más pequeñas mostrarán menos o ningún color de fondo.
Imágenes y gráficos en tu estructura web
4. Alinea las imágenes: Uno de los errores de diseño más comunes en diseñadores novatos es insertar las imágenes en una página de cualquier manera sin pensar en el layout (estructura). Esto visualmente no queda muy bien, puesto que por defecto las imágenes se alinean a la izquierda, resulta mucho más agradable verlas centradas. Con un simple código de un par de líneas puedes centrar tus imágenes. Este código va en tu hoja de estilos CSS:
img { display: block; margin: auto; } 5. Proporción de los gráficos y texto en una página: Es fácil dejarse llevar por la gran cantidad de imágenes y animaciones disponibles, pero si te pasas añadiendo imágenes a tu web, puedes hacer que resulte muy difícil de leer o incluso molesto.
Ancho del texto
6. Piensa en el ancho del texto: con esto me refiero a cuántas palabras se muestran como promedio en una línea de texto. La mayoría de personas pueden leer cómodamente alrededor de 7 a 11 palabras en una línea. Con más palabras el texto se vuelve difícil de leer, con menos se vuelve incoherente y distraen los saltos de línea.
7. No te recomiendo que centres el texto: Una de las técnicas que primero se aprenden cuando se construyen páginas web es el uso de la etiqueta center (para centrar estructuras), y lo típico es empezar a centrar todo sin medida. Sin embargo, centrar un texto en HTML y que quede bien es complicado, y además conseguir que se lea con facilidad mucho más. Un consejo, no centres el texto, utiliza el justificado o mejor, simplemente no lo toques (déjalo alineado a la izquierda como viene por defecto). Prueba con justificar el texto, tal vez sacies tu ansia por centrar y centrar:
p {text-align: justify} Alineación del layout
8. Cuida la alineación de cada parte de tu sitio: La mayoría de los desarrolladores web, cuando piensan en la alineación piensan en el atributo align o en la propiedad CSS float y similares. Pero la alineación de los elementos de la página es más que justificar o no el texto o flotar un menú a la izquierda o a la derecha. La alineación proporciona el marco estructural de un diseño web. La alineación puede afectar a la experiencia del navegante en tu web y a la efectividad de la misma en lograr sus objetivos.
A continuación tienes los ejemplos más típicos de alineación en los layouts. Mira estos ejemplos y juzga por ti mismo cuál es el tipo de alineación para la estructura de tu sitio web más adecuado (o que más te gusta):